Create mobile app mocks in a snap and share them with colleagues and customers.
Step 1

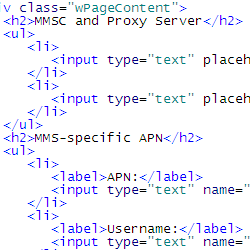
Drag-drop and edit widgets.
Build and link pages.
Choose transition animations.
Step 2

Share the mockup and test it on iPhone, Android, webOS.
Ooh, it feels so native!
Step 3

Reuse the HTML, UI CSS and JS, and add behavior with jQuery to build your production solution.
Feedback
Found a bug? Any suggestions for improval?
You can use the web tool
improve!
to give me some feedback.
Comments, suggestions, questions? Just write me a message.