Erstelle Mobile-App-Mocks im Handumdrehen und teile diese mit Kollegen oder Kunden.
Schritt 1

Drag-droppe und bearbeite Widgets.
Erstelle und verknüpfe Seiten.
Wähle Übergangs-Animationen.
Schritt 2

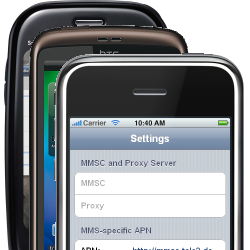
Teile den Mockup und teste ihn auf iPhone, Android, webOS.
Ooh, es fühlt sich nativ an!
Schritt 3

Verwende HTML, UI CSS und JS wieder und füge Funktion mit jQuery hinzu, um deine produktive Lösung zu bauen.
Feedback
Fehler gefunden? Anregung für eine Verbesserung?
Mit dem Webtool
improve!
könnt ihr mir Feedback geben.
Oder ihr schreibt mir direkt eine Nachricht.